오늘은 파이어베이스를 사용하여 안드로이드에서 입력받은 데이터를 저장하고 데이터를 읽어보는 것을 해보겠습니다.
저는 파이어베이스와 안드로이드 연동이 다 끝난 상태로 시작하겠습니다.
1. 권한 추가 - AndroidManifest.xml
다음 권한을 추가해주세요!
<uses-permission android:name="android.permission.INTERNET"/>2. 뷰 만들기 - activity_main.xml
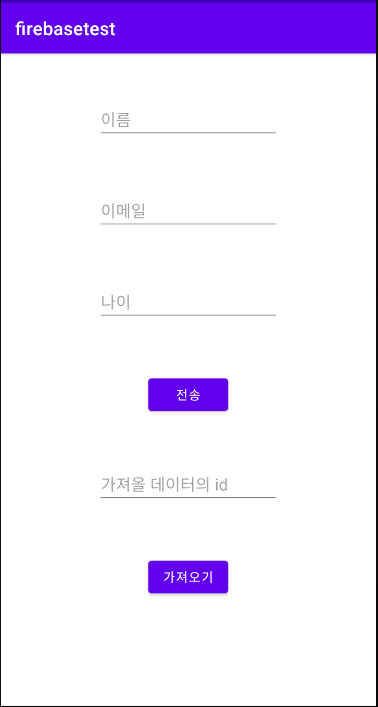
사용자에게 이름, 이메일, 나이를 입력받기 위해서 EditText를 만들어줍니다. 데이터 저장을 위해 버튼을 만들었습니다. 가져올 데이터의 pk값인 id를 입력받기 위해서 EditText를 만들어줍니다. 데이터 읽기를 위해 버튼을 만들었습니다.

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/name"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="50dp"
android:hint="이름"/>
<EditText
android:id="@+id/email"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="150dp"
android:hint="이메일"/>
<EditText
android:id="@+id/age"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="250dp"
android:hint="나이"/>
<Button
android:id="@+id/submit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="350dp"
android:text="전송"/>
<EditText
android:id="@+id/id"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="450dp"
android:hint="가져올 데이터의 id"/>
<Button
android:id="@+id/read"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="550dp"
android:text="가져오기"/>
<TextView
android:id="@+id/data"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="650dp"
android:textSize="20sp"/>
</RelativeLayout>3. 객체 만들기
데이터를 객체 형태로 만들어 저장하기 위해 데이터를 담을 객체를 만들어줍니다.
@IgnoreExtraProperties
public class User {
public String name;
public String email;
public String age;
public User() { }
public User(String name, String email, String age) {
this.name = name;
this.email = email;
this.age = age;
}
public void setName(String name) {
this.name = name;
}
public void setEmail(String email) {
this.email = email;
}
public void setAge(String age) {
this.age = age;
}
public String getName() {
return name;
}
public String getEmail() {
return email;
}
public String getAge() {
return age;
}
@Override
public String toString() {
return "User{" +
"name='" + name + '\'' +
", email='" + email + '\'' +
", age=" + age +
'}';
}
}@IgnoreExtraProperties - 안드로이드와 파이어베이스를 맵핑할 때 번지수가 맞는거만 넣어준다는 의미의 어노테이션
4. 데이터 저장 - MainActivity.java
public class MainActivity extends AppCompatActivity {
private DatabaseReference mDatabase;
Button save, read;
EditText email, name, age, id;
TextView data;
int i = 1; //pk
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mDatabase = FirebaseDatabase.getInstance().getReference(); //DatabaseReference의 인스턴스
save = findViewById(R.id.submit);
read = findViewById(R.id.read);
name = findViewById(R.id.name);
email = findViewById(R.id.email);
age = findViewById(R.id.age);
id = findViewById(R.id.id);
data = findViewById(R.id.data);
save.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String getUserName = name.getText().toString();
String getUserEmail = email.getText().toString();
String getUserAge = age.getText().toString();
HashMap result = new HashMap<>();
result.put("name", getUserName); //키, 값
result.put("email", getUserEmail);
result.put("age", getUserAge);
writeUser(Integer.toString(i++), getUserName, getUserEmail, getUserAge);
}
});
}
private void writeUser(String userId, String name, String email, String age) {
User user = new User(name, email, age);
//데이터 저장
mDatabase.child("users").child(userId).setValue(user)
.addOnSuccessListener(new OnSuccessListener<Void>() { //데이터베이스에 넘어간 이후 처리
@Override
public void onSuccess(Void aVoid) {
Toast.makeText(getApplicationContext(),"저장을 완료했습니다", Toast.LENGTH_LONG).show();
}
})
.addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
Toast.makeText(getApplicationContext(),"저장에 실패했습니다" , Toast.LENGTH_LONG).show();
}
});
}
}FirebaseDatabase.getInstance().getReference() - 데이터를 읽거나 쓰기위해서는 DatabaseReference의 인스턴스가 필요하므로 가져옵니다.
save.setOnClickListener() - 전송버튼을 누르면 EditText에 입력된 값을 가져온 후 writeUser( )에 데이터를 넘겨줍니다.
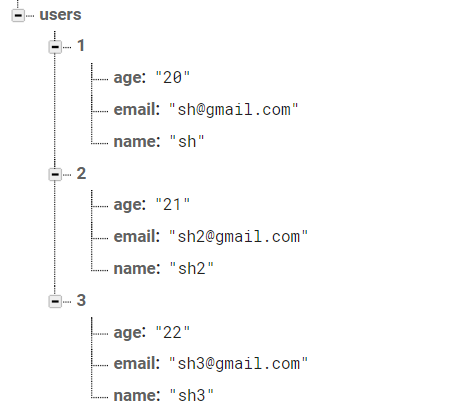
mDatabase.child("users").child(userId).setValue(user) - 데이터베이스에 데이터를 저장합니다. "users" 라는 테이블에 pk인 userId 에 setValue( )로 데이터가 담겨 있는 객체를 저장합니다.
데이터가 잘 저장이 되면 다음과 같은 화면을 볼 수 있습니다.

5. 데이터 읽기 - MainActivity.java
public class MainActivity extends AppCompatActivity {
//생략
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mDatabase = FirebaseDatabase.getInstance().getReference(); //DatabaseReference의 인스턴스
//생략
read.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
readUser(id.getText().toString());
}
});
}
private void readUser(String userId) {
//데이터 읽기
mDatabase.child("users").child(userId).addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(@NonNull DataSnapshot snapshot) {
User user = snapshot.getValue(User.class);
data.setText("이름: " + user.name + " 이메일: " + user.email + " 나이: " + user.age);
}
@Override
public void onCancelled(@NonNull DatabaseError error) { //참조에 액세스 할 수 없을 때 호출
Toast.makeText(getApplicationContext(),"데이터를 가져오는데 실패했습니다" , Toast.LENGTH_LONG).show();
}
});
}
}mDatabase.child("users").child(userId).addValueEventListener( ) - 데이터베이스를 읽어옵니다. "users" 라는 테이블에 userId를 가지고 있는 데이터를 가져옵니다.
snapshot.getValue(User.class); - 리스너는 이벤트 발생 시점에 데이터베이스에서 지정된 위치에 있던 데이터를 포함하는 DataSnapshot을 수신합니다. 스냅샷에 대해 getValue()를 호출하면 데이터의 자바 객체 표현이 반환됩니다. 해당 위치에 데이터가 없는 경우 getValue()를 호출하면 null이 반환됩니다.
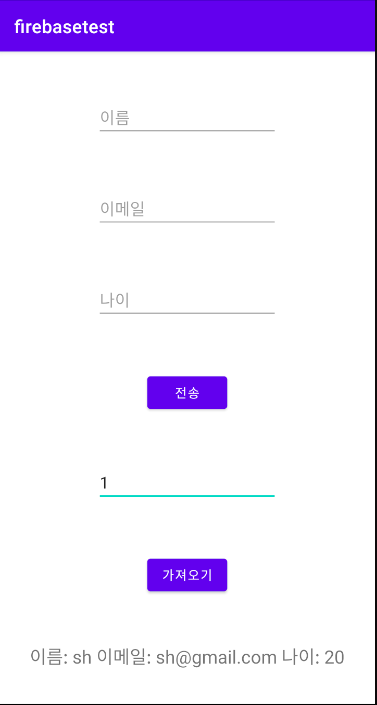
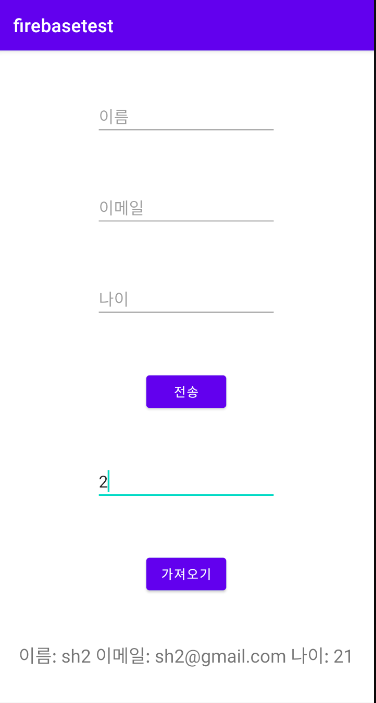
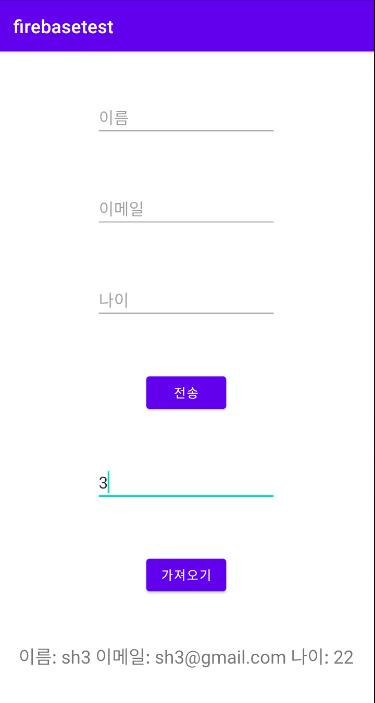
데이터 읽기가 성공적으로 이루어지면 다음과 같은 화면을 볼 수 있습니다.



'Android' 카테고리의 다른 글
| [Android] 10주차 스터디 (Firebase 클라우드 메시징 (FCM)) (0) | 2021.01.14 |
|---|---|
| [Android] 9주차 스터디 (Glide) (0) | 2021.01.07 |
| [Android] 네비게이션 드로어(Navigation Drawer) 사용하기 + 풀스크린(Fullscreen) (0) | 2020.12.27 |
| [Android] 카메라(Camera) 호출 후 이미지 크롭(Crop) 하기 (2) | 2020.12.26 |
| [Android] Room 데이터 베이스 (0) | 2020.12.18 |