반응형
오늘은 네비게이션 드로어의 사용방법에 대해 알아보겠습니다.
1. 먼저 툴바를 사용하기 위해서 theme.xml을 액션바를 사용하지 않도록 바꾸어줍니다. 이 작업을 하지 않으면 오류가 날 것입니다.
<style name="Theme.NavigationDrawer" parent="Theme.MaterialComponents.DayNight.NoActionBar">
2. layout/activity_main.xml
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:id="@+id/drawer_layout">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/Theme.NavigationDrawer">
</androidx.appcompat.widget.Toolbar>
</RelativeLayout>
<com.google.android.material.navigation.NavigationView
android:id="@+id/navigation_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/navi_header"
app:menu="@menu/navi_menu" />
</androidx.drawerlayout.widget.DrawerLayout>네비게이션 드로어를 사용하기 위해서는 DrawerLayout을 사용해야 합니다. 가장 바깥에 DrawerLayout을 깔아주고, 그 안에 원하는 레이아웃을 넣은 후 화면을 구성하면 됩니다. 저는 따로 뭘 넣지는 않았습니다. Relative Layout 안에 툴바를 넣어줍니다. 네비게이션 드로어 화면은 화면에 계속 보여지는 것이 아니므로 RelativeLayout 밖에 뷰를 넣어줘야 합니다. 따라서 NavigationView는 RelativeLayout 밖이고, 마지막에 넣어주어야 합니다.
3. layout/navi_header.xml
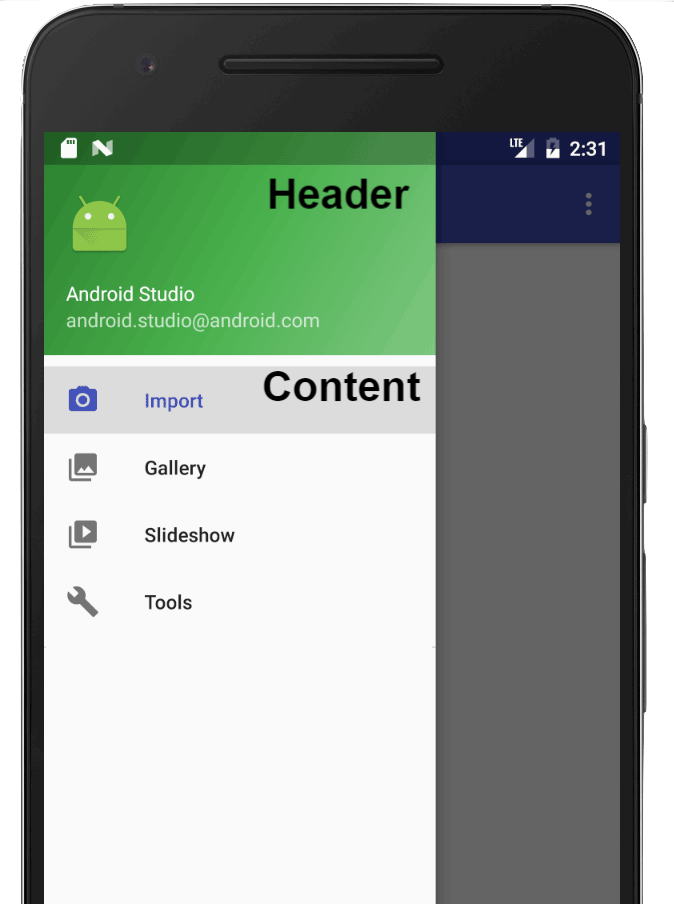
네비게이션 드로어는 header와 content로 이루어져 있습니다.

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/iv_image"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="50dp"
android:layout_gravity="center"
app:srcCompat="@mipmap/ic_launcher_round" />
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:text ="홍길동"
android:textSize="20sp"/>
<TextView
android:id="@+id/tv_info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="20, 남자"
android:textSize="14sp"/>
</LinearLayout>
4. menu/navi_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/item_info"
android:title="내 정보" />
<item
android:id="@+id/item_report"
android:title="리포트" />
<item
android:id="@+id/item_setting"
android:title="계정 설정" />
<item
android:id="@+id/item_notice"
android:title="공지사항" />
<item
android:id="@+id/item_service_center"
android:title="고객센터" />
</menu>5. MainActivity.java
public class MainActivity extends AppCompatActivity {
Toolbar toolbar;
DrawerLayout drawerLayout;
NavigationView navigationView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = (Toolbar)findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayHomeAsUpEnabled(true); // 왼쪽 상단 버튼 만들기
getSupportActionBar().setHomeAsUpIndicator(R.drawable.ic_baseline_dehaze_24); //왼쪽 상단 버튼 아이콘 지정
drawerLayout = (DrawerLayout)findViewById(R.id.drawer_layout);
navigationView = (NavigationView)findViewById(R.id.navigation_view);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()){
case android.R.id.home:{ // 왼쪽 상단 버튼 눌렀을 때
drawerLayout.openDrawer(GravityCompat.START);
return true;
}
}
return super.onOptionsItemSelected(item);
}
@Override
public void onBackPressed() { //뒤로가기 했을 때
if (drawerLayout.isDrawerOpen(GravityCompat.START)) {
drawerLayout.closeDrawer(GravityCompat.START);
} else {
super.onBackPressed();
}
}
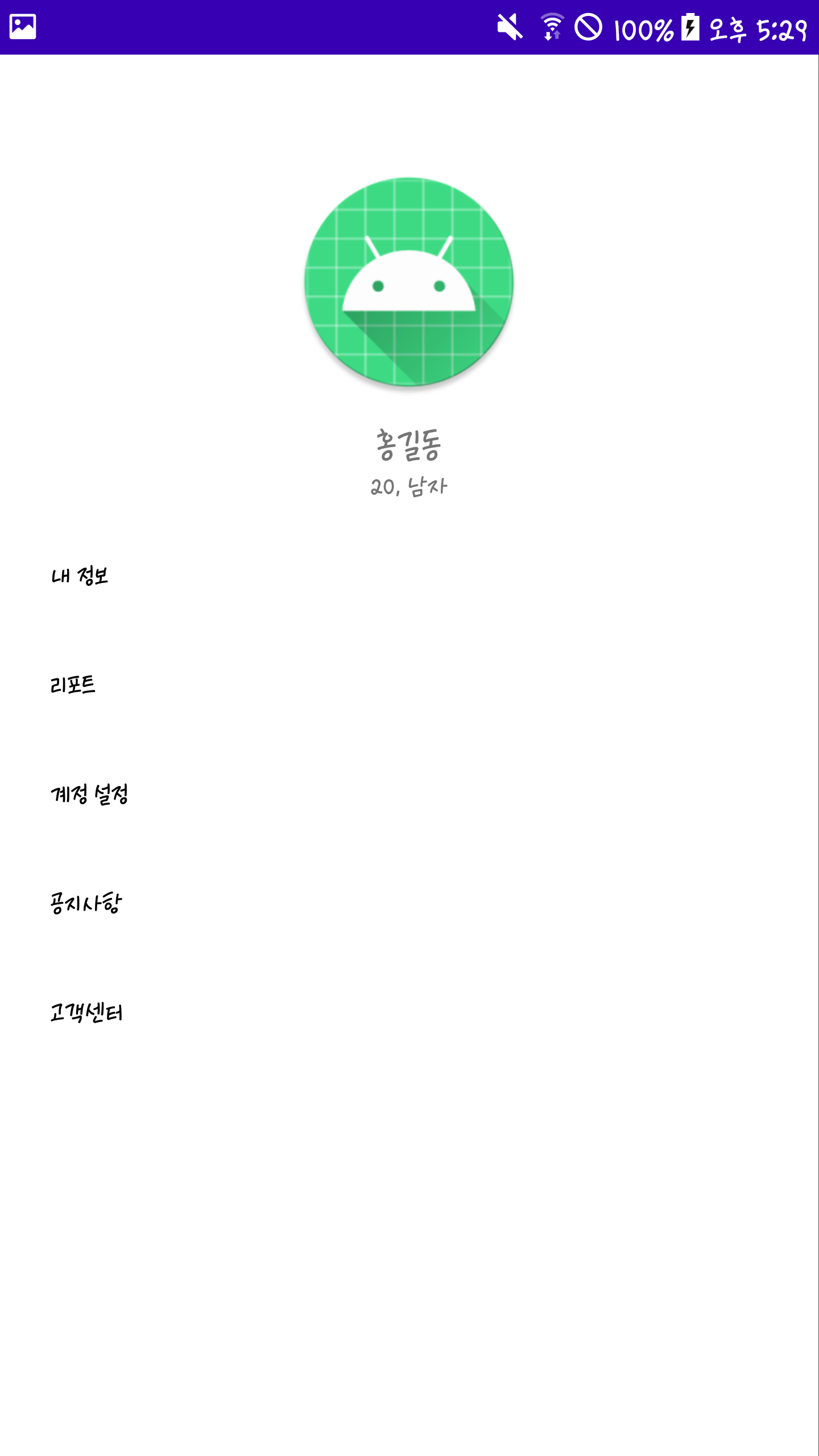
}실행화면


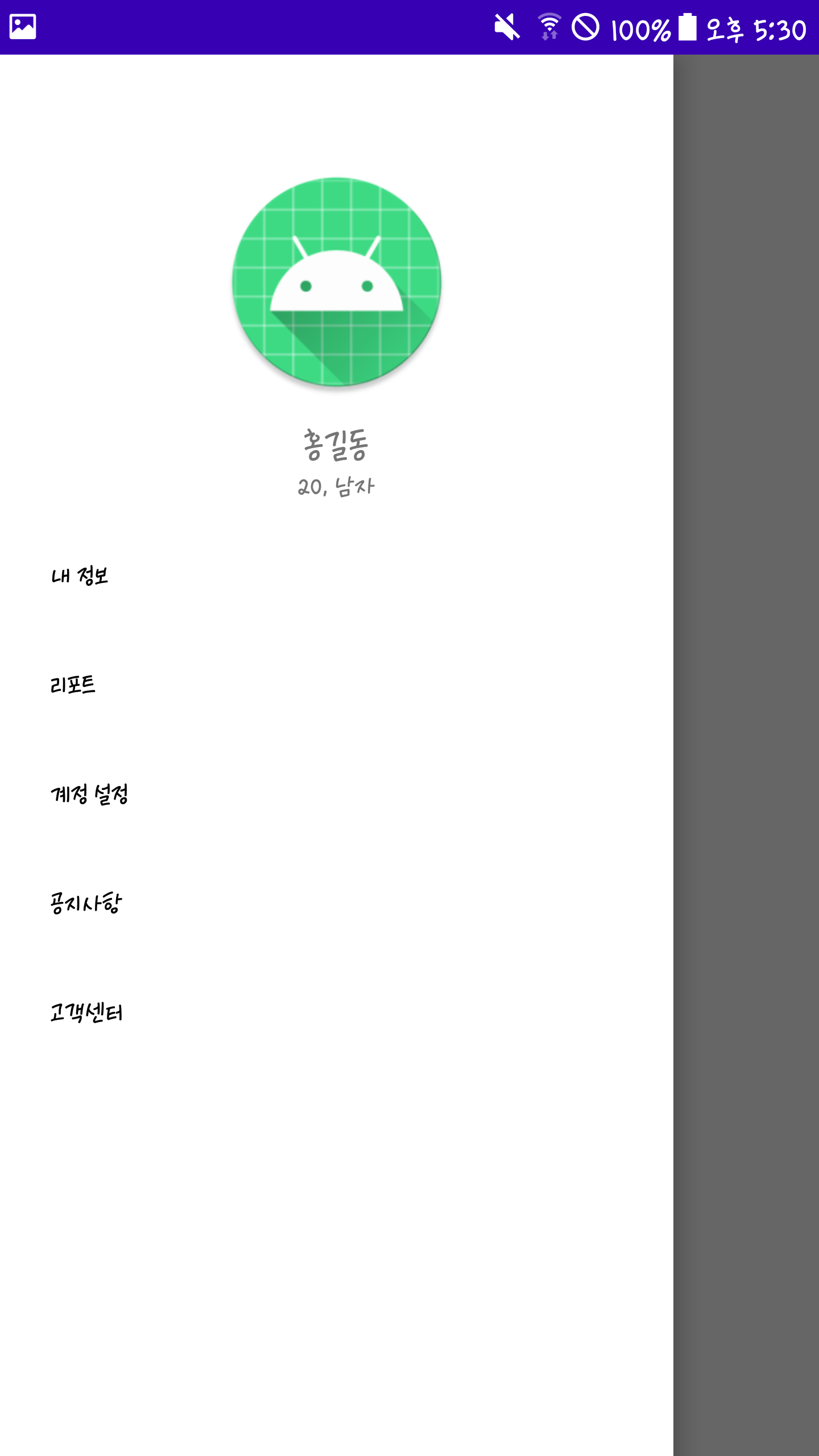
네비게이션 드로어 풀스크린으로 하고 싶을 때
<com.google.android.material.navigation.NavigationView
android:id="@+id/navigation_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
android:layout_marginEnd="-64dp" //추가할 부분
android:fitsSystemWindows="true"
app:headerLayout="@layout/navi_header"
app:menu="@menu/navi_menu" />코드를 위와 같이 추가해주면 네비게이션 드로어가 다음과 같이 풀스크린으로 나타납니다!

반응형
'Android' 카테고리의 다른 글
| [Android] 9주차 스터디 (Glide) (0) | 2021.01.07 |
|---|---|
| [Android] 8주차 스터디 (Firebase) (1) | 2021.01.07 |
| [Android] 카메라(Camera) 호출 후 이미지 크롭(Crop) 하기 (2) | 2020.12.26 |
| [Android] Room 데이터 베이스 (0) | 2020.12.18 |
| [Android] 7주차 스터디 (Camera) (0) | 2020.11.29 |