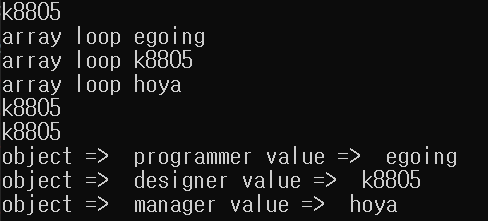
객체(Object)란? - 키(Key)와 값(Value)로 이루어진 덩어리를 말합니다 - 예를 들면 var person = { name: 'Kim', age: '20'} 에서 객체는 person입니다. - 키와 값은 키 : 값 으로 표현합니다. - 배열은 순서가 있지만 객체는 순서가 없습니다. - 값을 가져올 때는 객체명[키], 객체명.키로 가져옵니다. ex) person['name'], person.name 배열과 객체 //배열 var members = ['egoing', 'k8805', 'hoya']; console.log(members[1]); // k8805 var i = 0; while(i < members.length){ console.log('array loop', members[i]); i..