반응형
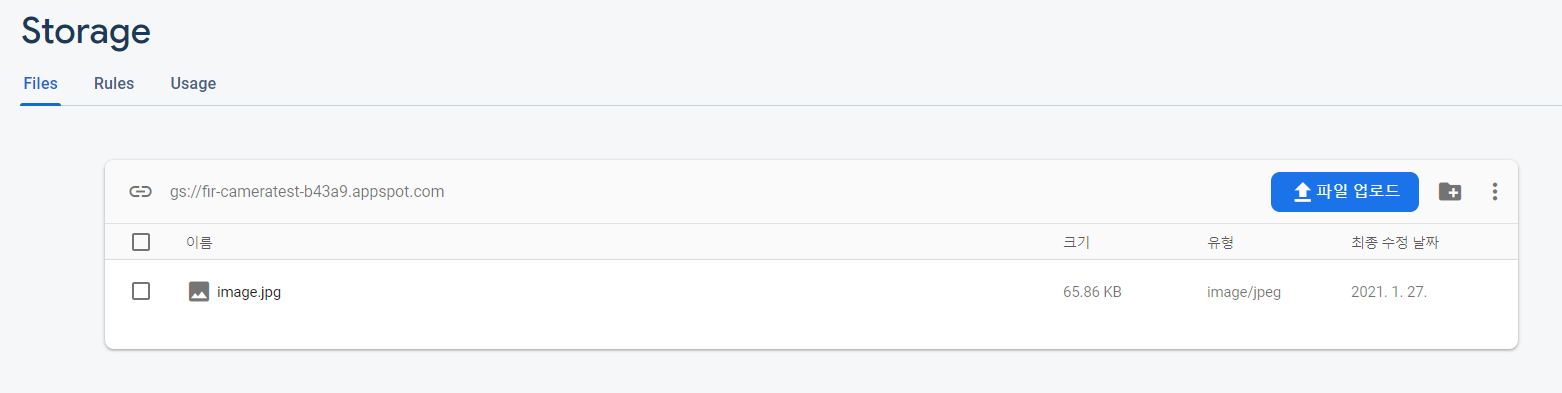
1. Firebase에서 프로젝트 생성 후 이미지 업로드

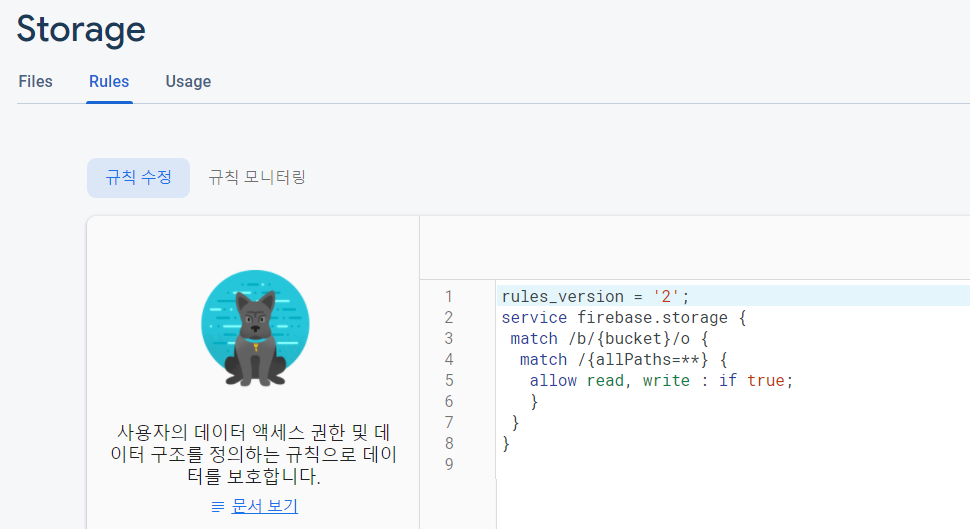
2. Storage 보안규칙 변경

service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
allow read, write : if true;
}
}
}3. Gradle 설정
// build.gradle(
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath "com.android.tools.build:gradle:4.1.1"
classpath 'com.google.gms:google-services:4.3.4' // 추가할 부분
}
}// build.gradle(:app)
apply plugin: 'com.google.gms.google-services'
dependencies {
...
// FirebaseUI Storage only
implementation 'com.firebaseui:firebase-ui-storage:3.1.0'
implementation 'com.google.firebase:firebase-firestore:11.4.2'
//glide
implementation 'com.github.bumptech.glide:glide:4.10.0'
annotationProcessor 'com.github.bumptech.glide:compiler:4.10.0'
...
}4. 레이아웃 - activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="50dp"
android:text="가져오기"/>
<ImageView
android:id="@+id/image"
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="150dp"
android:visibility="visible"/>
</RelativeLayout>5. MainActivity.java
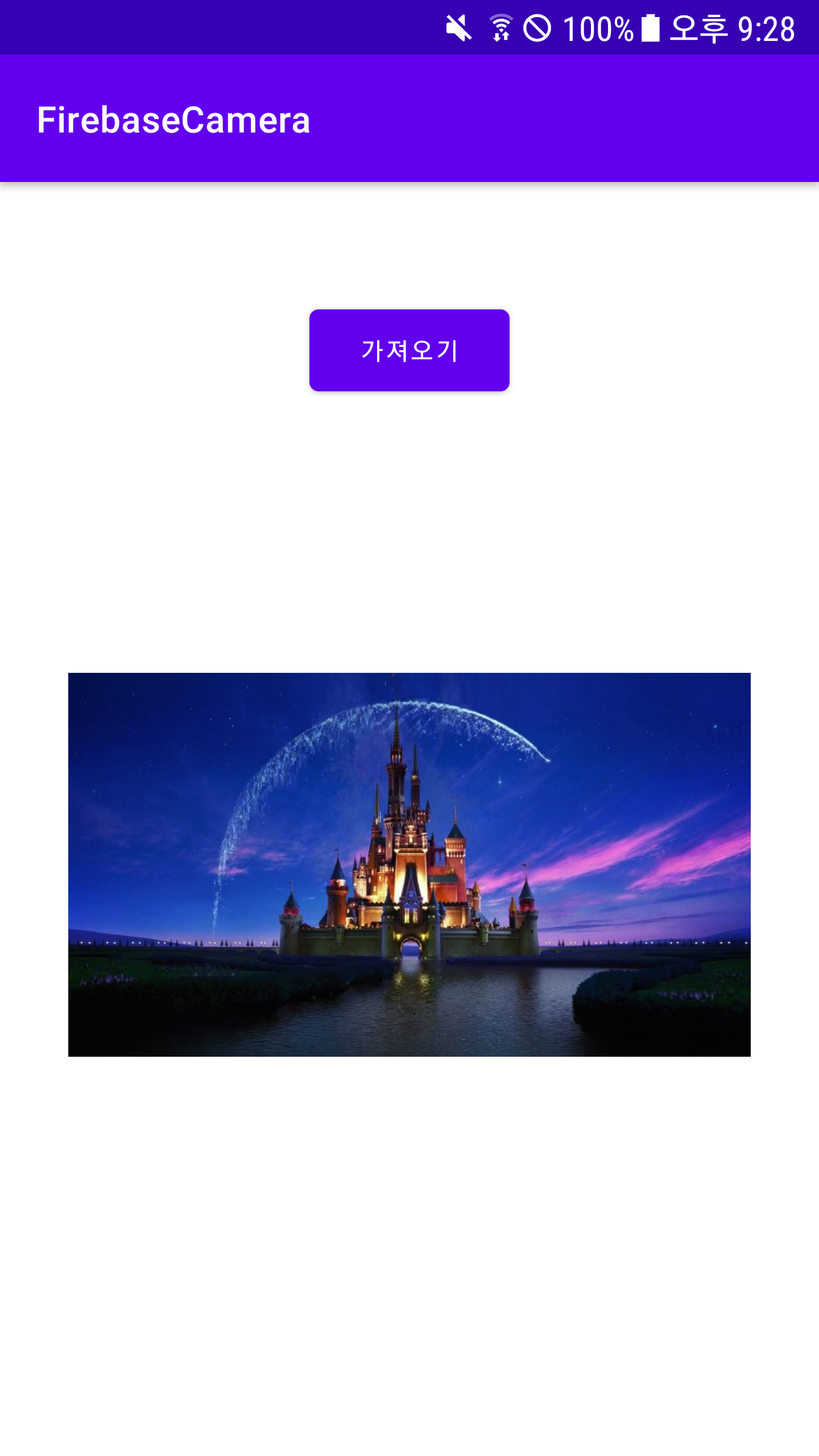
버튼을 클릭하면 FirebaseStorage에서 이미지를 가져와 이미지뷰로 보여주도록 하였습니다!
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn = findViewById(R.id.btn);
ImageView image = findViewById(R.id.image);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
FirebaseStorage storage = FirebaseStorage.getInstance(); // FirebaseStorage 인스턴스 생성
StorageReference storageRef = storage.getReference("image.jpg"); // 스토리지 공간을 참조해서 이미지를 가져옴
Glide.with(view).load(storageRef).into(image); // Glide를 사용하여 이미지 로드
}
});
}
}6. MyAppGlideModule.java
MyAppGlideModule이라는 클래스를 만든 후 다음과 같이 코드를 작성해줍니다! Glide에서 StorageReference를 사용하여 이미지를 load할 수 있도록 해줍니다
@GlideModule
public final class MyAppGlideModule extends AppGlideModule {
@Override
public void registerComponents(Context context, Glide glide, Registry registry) {
registry.append(StorageReference.class, InputStream.class, new FirebaseImageLoader.Factory());
}
}
실행화면


반응형
'Android' 카테고리의 다른 글
| [Android] RxJava란? (0) | 2021.05.14 |
|---|---|
| [Android] 12주차 스터디 (Volley) (0) | 2021.02.19 |
| [Android] 10주차 스터디 (Firebase 클라우드 메시징 (FCM)) (0) | 2021.01.14 |
| [Android] 9주차 스터디 (Glide) (0) | 2021.01.07 |
| [Android] 8주차 스터디 (Firebase) (1) | 2021.01.07 |