반응형
[Node.js] 객체(Object), 모듈(Module) 사용하여 리팩토링
soohyun6879.tistory.com/70 [Node.js] 파일 수정, 삭제하기 soohyun6879.tistory.com/69 [Node.js] POST방식으로 데이터 전송하고 받기, 파일 생성, 리다이렉션 soohyun6879.tistory.com/65 [Node.js] 파일 목록..
soohyun6879.tistory.com
이전 포스팅에 이어서 입력 정보와 출력 정보에 대한 보안을 추가해보겠습니다.
입력/출력에 대한 보안
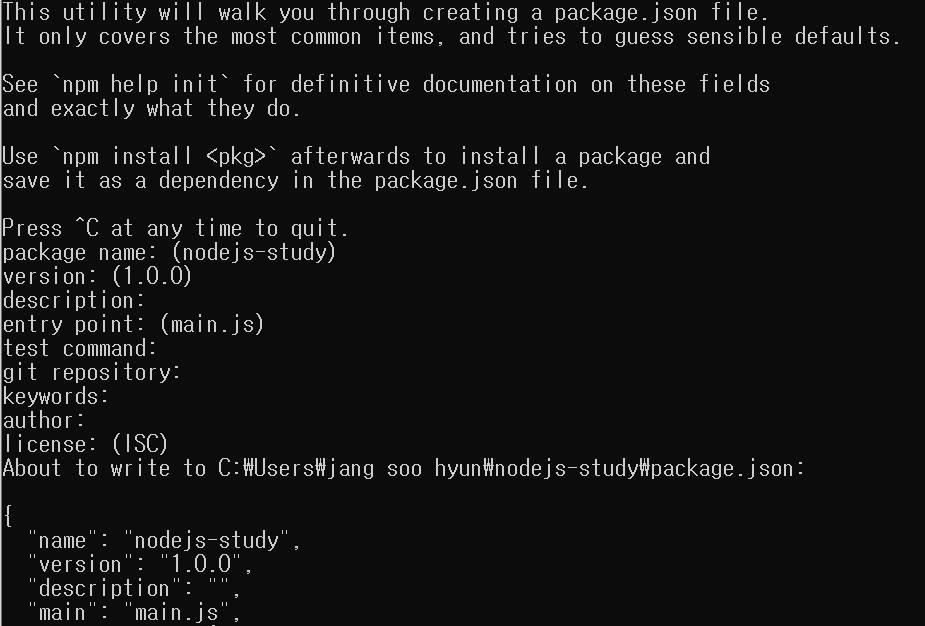
출력에 대한 보안을 적용하기 위해서 cmd 창을 열고 다음과 같이 명령어를 입력해줍니다.
npm init
npm install -S sanitize-html
이전 포스팅의 코드에 이어서 코드를 바꾸어주겠습니다.
var path = require('path'); //입력 정보에 대한 보안
var sanitizeHtml = require('sanitize-html'); //출력 정보에 대한 보안fs.readdir('./data', function(error, filelist){
var filteredId = path.parse(queryData.id).base; //입력 정보 보안
fs.readFile(`data/${filteredId}`, 'utf8', function(err, description){
var title = queryData.id;
var sanitizedTitle = sanitizeHtml(title); //출력 정보 보안
var sanitizedDescription = sanitizeHtml(description, {
allowedTags:['h1']
}); // 출력 정보 보안
var list = template.list(filelist);
var html = template.HTML(sanitizedTitle, list,
`<h2>${sanitizedTitle}</h2>${sanitizedDescription}`,
` <a href="/create">create</a>
<a href="/update?id=${sanitizedTitle}">update</a>
<form action="delete_process" method="post">
<input type="hidden" name="id" value="${sanitizedTitle}">
<input type="submit" value="delete">
</form>`
);
response.writeHead(200);
response.end(html);
});
});path.parse(queryData.id).base - 사용자가 요청한 정보들 중에서 순수하게 네임명만 추출하는 코드입니다.
allowedTags:['h1'] - h1태그는 허용한다는 의미입니다.
else if(pathname === '/delete_process'){
var body = '';
request.on('data', function(data){
body = body + data;
});
request.on('end', function(){
var post = qs.parse(body);
var id = post.id;
var filteredId = path.parse(id).base; //입력 정보 보안
fs.unlink(`data/${filteredId}`, function(error){
response.writeHead(302, {Location: `/`});
response.end();
})
});
}
전체 코드입니다.
var http = require('http');
var fs = require('fs');
var url = require('url');
var qs = require('querystring');
var template = require('./lib/template.js');
var path = require('path');
var sanitizeHtml = require('sanitize-html');
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
var pathname = url.parse(_url, true).pathname;
if(pathname === '/'){
if(queryData.id === undefined){
fs.readdir('./data', function(error, filelist){
var title = 'Welcome';
var description = 'Hello, Node.js';
var list = template.list(filelist);
var html = template.HTML(title, list,
`<h2>${title}</h2>${description}`,
`<a href="/create">create</a>`
);
response.writeHead(200);
response.end(html);
});
} else {
fs.readdir('./data', function(error, filelist){
var filteredId = path.parse(queryData.id).base;
fs.readFile(`data/${filteredId}`, 'utf8', function(err, description){
var title = queryData.id;
var sanitizedTitle = sanitizeHtml(title);
var sanitizedDescription = sanitizeHtml(description, {
allowedTags:['h1']
});
var list = template.list(filelist);
var html = template.HTML(sanitizedTitle, list,
`<h2>${sanitizedTitle}</h2>${sanitizedDescription}`,
` <a href="/create">create</a>
<a href="/update?id=${sanitizedTitle}">update</a>
<form action="delete_process" method="post">
<input type="hidden" name="id" value="${sanitizedTitle}">
<input type="submit" value="delete">
</form>`
);
response.writeHead(200);
response.end(html);
});
});
}
} else if(pathname === '/create'){
fs.readdir('./data', function(error, filelist){
var title = 'WEB - create';
var list = template.list(filelist);
var html = template.HTML(title, list, `
<form action="/create_process" method="post">
<p><input type="text" name="title" placeholder="title"></p>
<p>
<textarea name="description" placeholder="description"></textarea>
</p>
<p>
<input type="submit">
</p>
</form>
`, '');
response.writeHead(200);
response.end(html);
});
} else if(pathname === '/create_process'){
var body = '';
request.on('data', function(data){
body = body + data;
});
request.on('end', function(){
var post = qs.parse(body);
var title = post.title;
var description = post.description;
fs.writeFile(`data/${title}`, description, 'utf8', function(err){
response.writeHead(302, {Location: `/?id=${title}`});
response.end();
})
});
} else if(pathname === '/update'){
fs.readdir('./data', function(error, filelist){
var filteredId = path.parse(queryData.id).base;
fs.readFile(`data/${filteredId}`, 'utf8', function(err, description){
var title = queryData.id;
var list = template.list(filelist);
var html = template.HTML(title, list,
`
<form action="/update_process" method="post">
<input type="hidden" name="id" value="${title}">
<p><input type="text" name="title" placeholder="title" value="${title}"></p>
<p>
<textarea name="description" placeholder="description">${description}</textarea>
</p>
<p>
<input type="submit">
</p>
</form>
`,
`<a href="/create">create</a> <a href="/update?id=${title}">update</a>`
);
response.writeHead(200);
response.end(html);
});
});
} else if(pathname === '/update_process'){
var body = '';
request.on('data', function(data){
body = body + data;
});
request.on('end', function(){
var post = qs.parse(body);
var id = post.id;
var title = post.title;
var description = post.description;
fs.rename(`data/${id}`, `data/${title}`, function(error){
fs.writeFile(`data/${title}`, description, 'utf8', function(err){
response.writeHead(302, {Location: `/?id=${title}`});
response.end();
})
});
});
} else if(pathname === '/delete_process'){
var body = '';
request.on('data', function(data){
body = body + data;
});
request.on('end', function(){
var post = qs.parse(body);
var id = post.id;
var filteredId = path.parse(id).base;
fs.unlink(`data/${filteredId}`, function(error){
response.writeHead(302, {Location: `/`});
response.end();
})
});
} else {
response.writeHead(404);
response.end('Not found');
}
});
app.listen(3000);반응형
'Back-end > Node.js' 카테고리의 다른 글
| [Node.js] MySQL로 글 생성/수정/삭제 구현 (0) | 2020.12.30 |
|---|---|
| [Node.js] MySQL로 홈페이지 구현 (0) | 2020.12.30 |
| [Node.js] 객체(Object), 모듈(Module) 사용하여 리팩토링 (0) | 2020.12.25 |
| [Node.js] 파일 수정, 삭제하기 (0) | 2020.12.23 |
| [Node.js] POST방식으로 데이터 전송하고 받기, 파일 생성, 리다이렉션 (0) | 2020.12.23 |