Bottom Navigation (하단바)
Bottom Navigation을 만들기 전에 먼저 사전 작업을 해주겠습니다!
1. build.gradle 파일의 dependencies에 다음 문장을 추가해줍니다
implementation 'com.android.support:design:28.0.0'빨간줄로 경고창이 뜨면 [Refactor] - [Migrate to AndroidX] 를 한 후 하단 창이 뜨면 Do Refactor 하면 됩니다!
2. bottom_menu.xml을 만들어줍니다
[res] 폴더에서 오른쪽 마우스를 클릭하여 [new] - [Android Resource File]를 클릭해 파일을 만들어줍니다
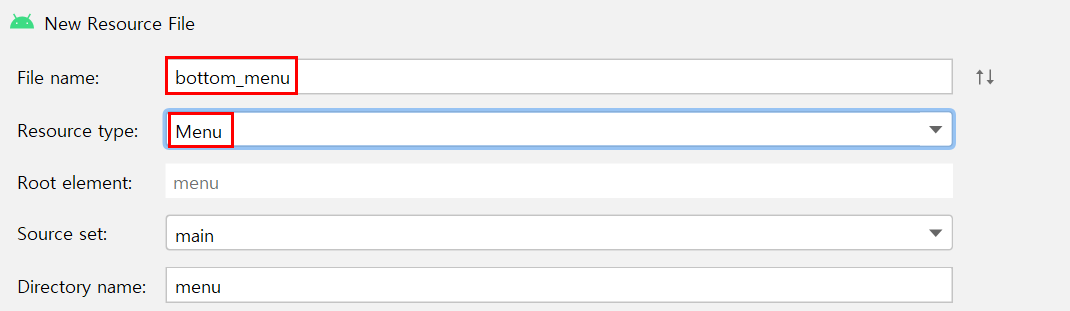
다음과 같이 창이 뜨면 파일 이름과 타입을 지정한 후 OK를 눌러줍니다

3. Bottom Navigation 에 넣을 아이콘을 불러옵니다
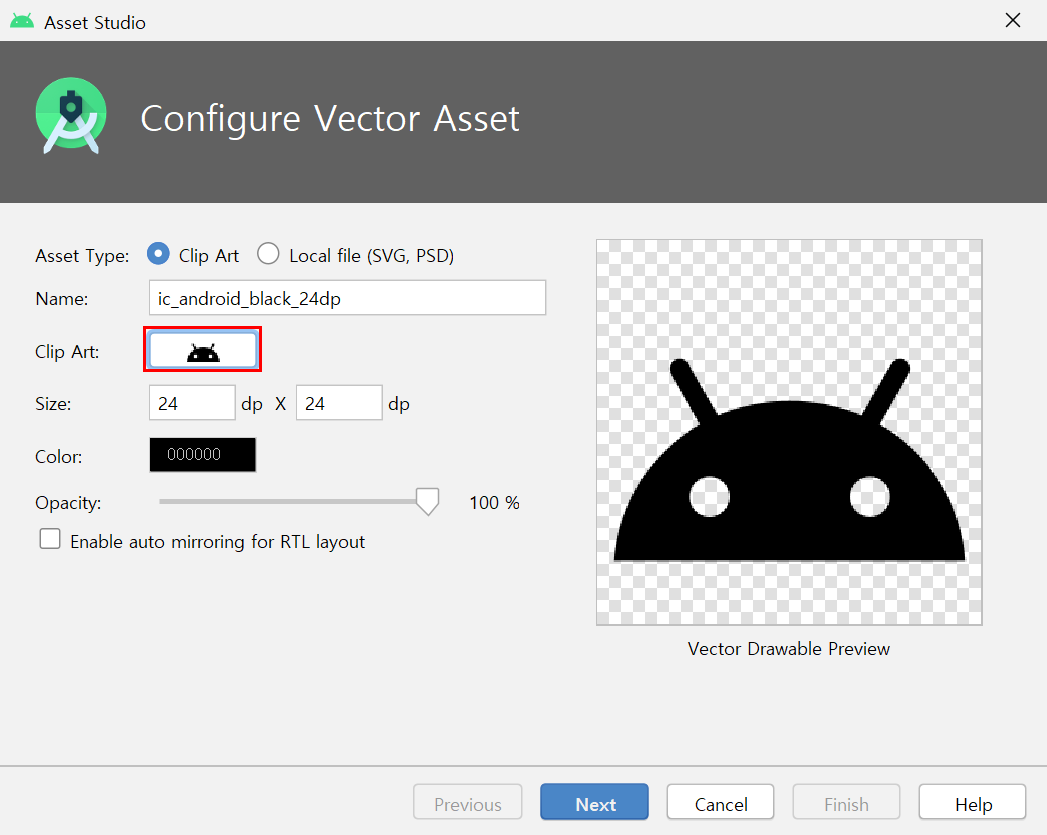
[app] 에서 오른쪽 마우스를 클릭하여 [new] - [Vector Asset] 을 클릭하면 다음과 같은 창이 뜹니다

[Clip Art] 에서 원래 있는 아이콘을 불러와도 되고, [Local file]에서 자신이 원하는 아이콘을 불러와도 됩니다.
저는 [Clip Art]를 클릭하여 원래 있는 아이콘을 가져왔습니다! 아이콘을 가져왔으면 Next를 한 후 Finish합니다
[drawable] 폴더에 아이콘이 추가된 것을 볼 수 있습니다!
4. bottom_menu.xml에 아이콘을 추가하고 activity_main.xml에서 bottom navigation을 추가해 완성해줍니다
bottom_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/test1Fragment"
android:icon="@drawable/ic_baseline_home_24"
android:title="홈"
android:enabled="true"/>
<item
android:id="@+id/test2Fragment"
android:icon="@drawable/ic_baseline_star_24"
android:title="즐겨찾기"
android:enabled="true"/>
<item
android:id="@+id/test3Fragment"
android:icon="@drawable/ic_baseline_account_circle_24"
android:title="내 정보"
android:enabled="true"/>
</menu>activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_navi"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:itemBackground="@android:color/white"
app:itemIconTint="#000000"
app:itemTextColor="#000000"
app:layout_constraintBottom_toBottomOf="parent"
app:menu="@menu/bottom_menu"
tools:layout_editor_absoluteX="16dp" />
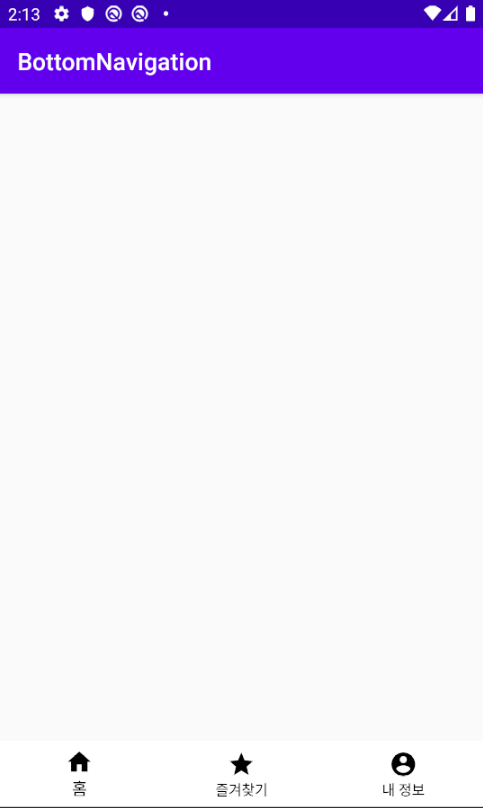
</androidx.constraintlayout.widget.ConstraintLayout>완성화면은 다음과 같습니다!

jetpack navigation 와 fragment
1. 먼저 사전 작업을 해주겠습니다 build.gradle 파일의 dependencies에 다음 문장들을 추가해줍니다
implementation 'androidx.navigation:navigation-fragment:2.3.1'
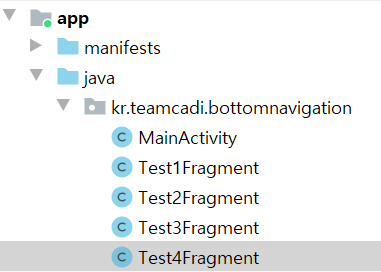
implementation 'androidx.navigation:navigation-ui:2.3.1'2. Bottom navigation과 연결할 Fragment를 만들어줍니다

3. 하단바를 선택했을 때 잘 구분할 수 있도록 각 Fragment의 레이아웃을 수정해주겠습니다

<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Test1Fragment">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Test1 입니다"
android:textSize="24sp"
android:layout_gravity="center"/>
//Test3Fragment에만 추가
<Button
android:id="@+id/btn_move"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="이동"
android:textSize="20sp"
android:layout_gravity="center|top"/>
</FrameLayout>4. NavGraph를 작성합니다
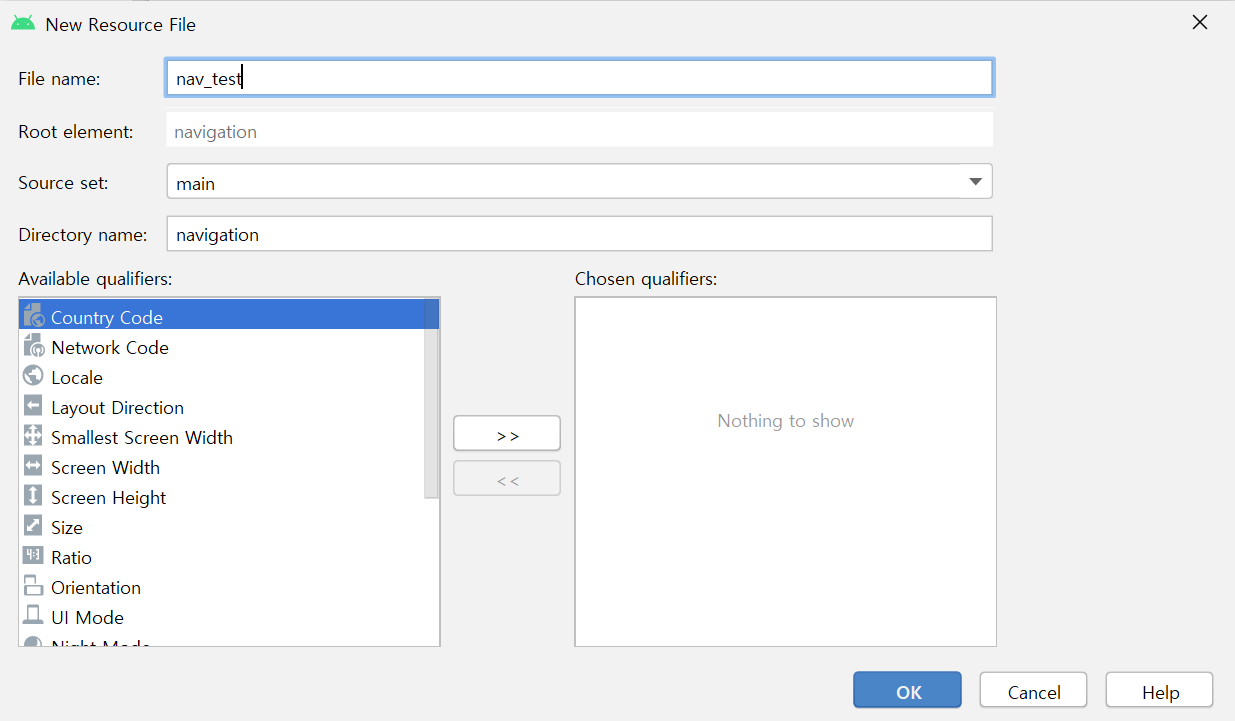
[res]에 "navigation" 이라는 디렉토리를 만들어 준 후 [navigation] 폴더에서 오른쪽 마우스를 클릭한 후
[new] - [navigation Resource File]을 클릭하여 파일을 만들어줍니다

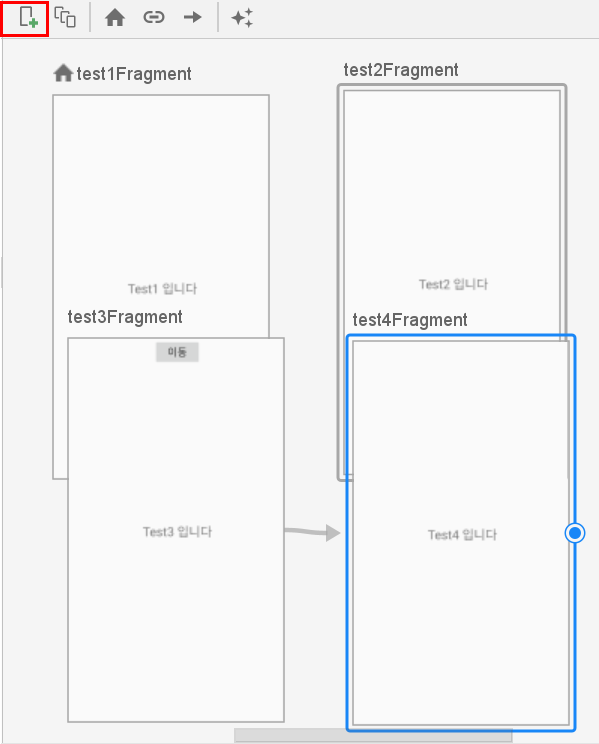
빨간 박스로 표시된 것을 눌러 Fragment를 추가해주고 test3Fragment와 test4Fragment를 연결해줍니다
주의할 점은 bottom_menu.xml 과 nav_test.xml 의 각 id값이 모두 같아야한다는 것입니다!

5. activity_main.xml 에 NavHostFragment를 추가해줍니다
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<fragment
android:id="@+id/main"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:navGraph="@navigation/nav_test" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_navi"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:itemBackground="@android:color/white"
app:itemIconTint="#000000"
app:itemTextColor="#000000"
app:layout_constraintBottom_toBottomOf="parent"
app:menu="@menu/bottom_menu"
tools:layout_editor_absoluteX="16dp" />
</androidx.constraintlayout.widget.ConstraintLayout>6. Test3Fragment를 작성해줍니다
Test3Fragment에서 Test4Fragment으로 버튼을 이용해 이동하도록 해주겠습니다!
나머지 Fragment는 이벤트가 없으므로 따로 코드를 작성할 필요는 없습니다
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
FrameLayout layout = (FrameLayout)inflater.inflate(R.layout.fragment_test3, container, false);
Button btn_move = (Button)layout.findViewById(R.id.btn_move);
btn_move.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Navigation.findNavController(view).navigate(R.id.action_test3Fragment_to_test4Fragment);
}
});
return layout;
}7. MainActivity.java에 navHostFragment와 NavController를 연결해줍니다
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BottomNavigationView bottomNavigationView = findViewById(R.id.bottom_navi);
NavHostFragment navHostFragment = (NavHostFragment) getSupportFragmentManager().findFragmentById(R.id.main);
NavigationUI.setupWithNavController(bottomNavigationView,navHostFragment.getNavController());
}
}
완성화면
[참고]
android.jlelse.eu/beginners-guide-to-bottom-navigation-with-android-jetpack-5485d2b8bbb5
'Android' 카테고리의 다른 글
| [Android] 6주차 스터디 (Gallery) (0) | 2020.11.29 |
|---|---|
| [Android] 5주차 스터디 (RecyclerView) (0) | 2020.11.25 |
| [Android] ViewHolder 패턴 (0) | 2020.10.29 |
| [Android] 5주차 스터디 (Kotlin, CustomListView) (0) | 2020.10.28 |
| [Android] 4주차 스터디 (CustomListView) (0) | 2020.09.24 |