오늘은 AlertDialog와 ListView에 대해 공부하고 예제를 살펴보았습니다.
AlertDialog
다음은 실행화면이고, 종료버튼을 눌렀을 때 AlertDialog가 나오는 것을 볼 수 있습니다!


btn_quit.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
AlertDialog.Builder msgBuilder = new AlertDialog.Builder(MainActivity.this)
.setTitle("어플 끈다?")
.setMessage("진짜 어플끈다?")
.setPositiveButton("꺼라", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
finish();
}
})
.setNegativeButton("끄기 좀 그렇다", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(getApplicationContext(),"안 끌래",Toast.LENGTH_LONG).show();
}
}); //띄우고자 하는 AlertDialog의 속성을 지정해주는 것을 마무리 함
AlertDialog msgDlg = msgBuilder.create();
msgDlg.show();
}
});먼저 빌드와 AlertDialog가 무엇인지 살펴보겠습니다.
빌더 - Alert Dialog의 속성들 정의한 것
Alert Dialog - 빌더에 등록된 정보를 바탕으로 create 객체를 생성한다
AlertDialog.Builder msgBuilder = new AlertDialog.Builder(MainActivity.this) - msgBuilder라는 이름으로 빌더를 정의해줍니다
setTitle - AlertDialog의 제목 setMessage - AlertDialog의 부가적인 설명
setPositiveButton - 오른쪽 버튼 setNegativeButton - 왼쪽 버튼 => 이 두 버튼은 클릭했을 때 어떻게 해줄건지에 대해 정의해줍니다 PostivieButton을 누르면 종료되고, NegativeButton을 누르면 토스트메시지가 나오게 하였습니다.
AlertDialog msgDlg = msgBuilder.create(); - 빌더에 정의된 속성을 바탕으로 create 객체를 생성하여 msgDlg를 정의해줍니다
msgDlg.show(); - AlertDialog가 보여집니다
ListView(리스트뷰)
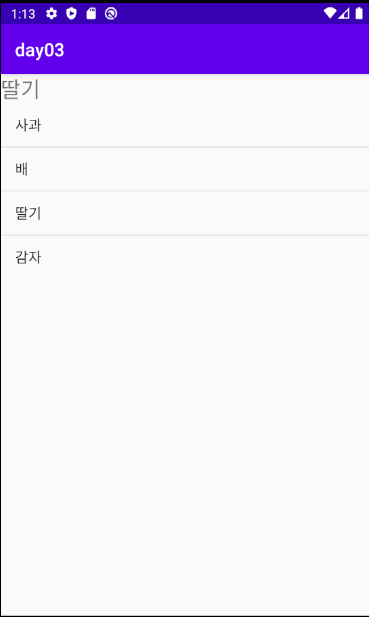
다음은 실행화면이고 아이템을 클릭하면 텍스트뷰에 선택한 아이템의 값이 나오는 것을 볼 수 있습니다!


protected void onCreate(Bundle savedInstanceState) {
//정의하는 부분 생략
List<String> list = new ArrayList<>();
list.add("사과");
list.add("배");
list.add("딸기");
list.add("감자");
ArrayAdapter<String> adapter = new ArrayAdapter<>(this,android.R.layout.simple_list_item_1,list);
listview.setAdapter(adapter);
//리스트뷰 클릭시
listview.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long l) {
String select = (String)adapterView.getItemAtPosition(position);
tv_select.setText(select);
}
});
}리스트뷰의 항목을 아이템이라고 하고, 리스트는 여러 개의 데이터들의 묶음을 저장할 수 있는 객체를 말합니다.
List<String> list = new ArrayList<>(); - 리스트를 생성해줍니다
list.add("사과"); - add메소드를 통하여 데이터를 추가해줍니다
ArrayAdapter<String> adapter = new ArrayAdapter<>(this,android.R.layout.simple_list_item_1,list); - 리스트뷰를 화면에 표시하기 위해 어댑터를 정의합니다.
listview.setAdapter(adapter); - 위에서 정의한 어댑터를 리스트뷰의 어댑터로 설정해줍니다
String select = (String)adapterView.getItemAtPosition(position); - 아이템을 클릭하면 아이템의 위치값을 가져올 수 있습니다. 아이템의 위치값을 넣어주어서 아이템의 문자열을 가져와서 select에 저장합니다.
tv_select.setText(select); - 텍스트뷰(tv_select)에 문자열(select)가 보여지게 합니다
'Android' 카테고리의 다른 글
| [Android] ListView(리스트뷰)와 RecyclerView(리사이클러뷰) (0) | 2020.09.21 |
|---|---|
| [Android] Adapter객체를 생성하면서 만들 수 있는 Adapter 형태 (0) | 2020.09.17 |
| [Android] 계산기 앱 만들기 (0) | 2020.09.14 |
| [Android] Intent(인텐트)로 값 전달하기 (0) | 2020.09.13 |
| [Android] 안드로이드 연락처 화면으로 이동하기 (0) | 2020.09.11 |